디자인 시스템은 현대 디지털 제품 개발에 있어 필수불가결한 요소로 자리잡았습니다. 제품의 일관성을 유지하고 개발 효율성을 높이는 데 큰 역할을 하는 디자인 시스템의 중요성과 실제 사례에 대해 자세히 살펴보겠습니다.

안녕하세요, 개발자 여러분! 😊
오늘은 제가 최근 팀 프로젝트에서 디자인 시스템을 직접 구축해보면서 느꼈던 경험과 깨달음을 공유해보려고 합니다.
사실 처음엔 ‘이거 그냥 디자인 가이드 문서 같은 거 아닌가?’ 싶었는데요.
막상 프로젝트가 커지니까 디자인 시스템이 없으면 진짜 협업에서부터 유지보수까지 계속 문제가 터지더라고요.
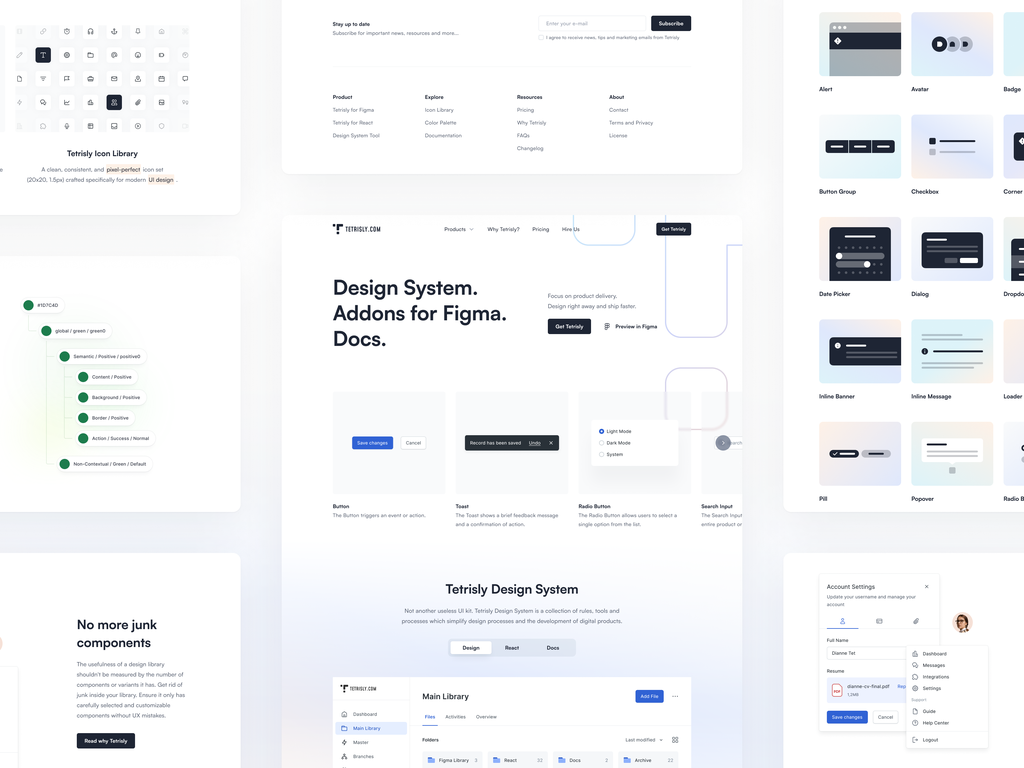
✅ 디자인 시스템, 그냥 ‘예쁜 디자인’ 모음이 아닙니다
직접 해보니까 디자인 시스템은 UI 컴포넌트 모음 그 이상이더라고요.
브랜드 아이덴티티부터 사용자 경험(UX)까지 전부 묶어서 체계화한 ‘팀의 기준서’ 같은 느낌이었습니다.
저희가 만든 디자인 시스템에는 이런 것들이 포함됐어요:
- 버튼, 카드 같은 UI 컴포넌트 정의
- 컬러 팔레트, 폰트, 아이콘 등 디자인 토큰
- 코드 작성 규칙과 디자인 적용 방법
- 개발자, 디자이너가 함께 쓰는 소통 문서
✅ 경험상, 디자인 시스템 없으면 생기는 현실적인 문제들 😨
- 버튼 색깔, 둥근 정도 다 달라서 페이지마다 디자인 붕괴
- 기획자가 던진 디자인 시안 → 개발자가 구현하면서 또 변형
- 나중에 유지보수 들어가면 “이건 누가 만든 거야?” 헷갈림
- 디자이너-개발자 매번 확인하느라 시간 낭비
저희 팀도 초반엔 이런 상황 겪다가 결국 디자인 시스템 만들자고 마음먹었어요.
✅ 인상 깊었던 실제 사례
🌟 구글 Material Design
- 구글 앱들 보면 버튼이나 그림자 깊이까지 정말 일관성 끝판왕
- 참고해서 저희도 레이어 구조랑 그림자 처리 많이 적용했어요
🌟 네이버 디자인 시스템
- 한국 서비스라면 진짜 참고하기 좋아요
- 특히 한글 폰트, 컬러 톤 잡을 때 도움 많이 됐습니다
✅ 직접 만들어보고 느낀 진짜 장점
✔ 프로젝트 시작 시간 단축 — UI 컴포넌트 만들어두니 바로바로 꺼내 씀
✔ 커뮤니케이션 최소화 — "이 색 맞나요?" 물어볼 일 없음
✔ 서비스 퀄리티가 확 올라감 — 디자인 균형 맞으니까 훨씬 완성도 있어 보임
✔ 유지보수 개꿀 — 새로 들어온 개발자도 룰 보고 바로 따라함
✅ 반대로 느꼈던 아쉬운 점도 솔직히 있었어요
- 초반에 시간이 많이 든다 — 디자인, 개발자 다 붙어서 만드는 작업 필요
- 너무 빡빡하게 만들면 창의성 떨어질 수도 있음 — 유연성 중요!
✅ 개인적으로 느낀 핵심 포인트
디자인 시스템은 조직이 커질수록 무조건 필요하다는 걸 뼈저리게 느꼈습니다.
혼자 사이드 프로젝트할 땐 몰랐는데,
협업이 늘어나면 디자인 시스템 없이는 도저히 프로젝트가 안 굴러가요.
🚀 결론 - 디자인 시스템은 시간·돈 아끼는 최고의 투자
처음엔 귀찮고 힘들어도,
한 번 만들어두면 협업 속도, 퀄리티, 유지보수까지 전부 좋아집니다.
이제 저희 팀은 새 프로젝트 시작하면 **‘디자인 시스템부터 만든다’**가 원칙이에요.
개발자 여러분도 팀 프로젝트 하신다면 꼭 한 번 디자인 시스템 구축해보세요. 정말 달라집니다.
💬 여러분 생각은 어떠세요?
혹시 디자인 시스템 직접 구축해보신 분들 계신가요?
아니면 ‘이거 만들어볼까?’ 고민 중이신가요?
댓글로 여러분 경험이나 의견 남겨주시면 같이 이야기 나눠보고 싶습니다 😊
'개발' 카테고리의 다른 글
| React로 ChatGPT API 연결해보니… 생각보다 쉽게 채팅 기능 붙일 수 있더라 (0) | 2025.01.14 |
|---|---|
| TypeScript 써보니… 왜 다들 쓰는지 알겠더라고요 (2) | 2025.01.11 |
| pnpm link 써보니… 로컬 패키지 개발이 이렇게 편해질 줄 몰랐습니다 🚀 (0) | 2025.01.10 |
| React 19 써보니 확실히 다르더라… 진짜 바뀐 포인트만 정리해봅니다 ⚛️ (1) | 2025.01.10 |
| Next.js + TypeScript에서 shadcn/ui 사용 후기 - 진짜 써보고 느낀 장단점 (2) | 2025.01.09 |


